Adding bleed in Photoshop
Most of the tutorials featured on this site, concern the creation of data using Adobe Illustrator (it gives the best results for high quality print output), but what about if you are making your data in Adobe Photoshop? This tutorial gives you the low down on one of the most common problems experienced by our clients: creating bleed in Photoshop. If you have no idea what we are talking about, find out about bleed in our tutorial on bleed itself: What is bleed?
Best method: Start with the correct size in the beginning
Ideally, when starting a new project in Photoshop, include bleed right from the start when you set up your document. We require a 3mm bleed at Mojoprint, so that means adding 6mm to both x and y dimensions of a new document. For example an A6 flyer (usually 100mm x 148mm) needs to be set up as 106mm x 154mm and always at 300dpi (see our image resolution tutorial for more details).
Dirty method: Create bleed at the end
If you have already created your masterpiece however, but have forgotten about bleed, all is not lost. Just follow the simple steps below.
Step 1
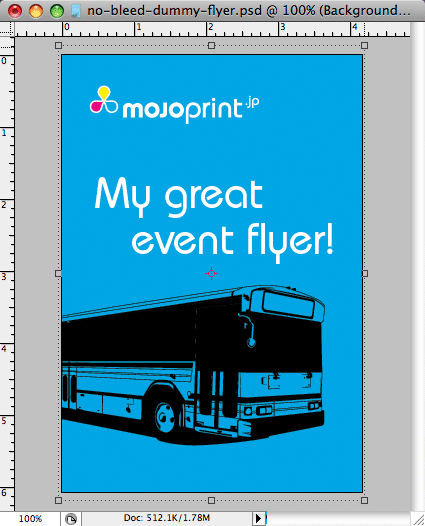
Open up your working .psd file. Our one is an A6 flyer.

Step 2
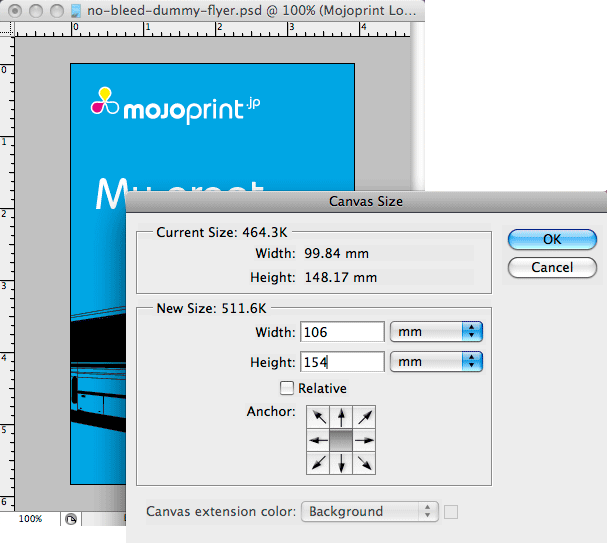
Change your canvas size. To do this go to Image > Canvas Size. Adjust the canvas size adding 6mm to both the height and width dimensions. So our 100mm x 148mm A6 flyer becomes 106mm x 154mm. Be sure to make sure the Anchor in the centre, just like the image below.

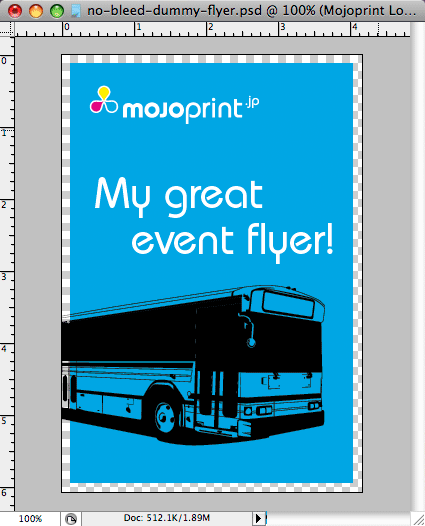
Now your document should look like this. Your design remains it’s original size, but the document has increased in size leaving a transparent border around the outside.

Step 3
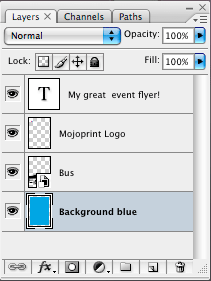
In your layers palette Window > Layers select your background layer.

Step 4
Use the Move tool to grab the corners of the bounding box of your background layer and stretch the layer to cover the exposed border (Tip: If your background layer is a image, hold down Shift to maintain its proportions). Also, be sure that any other images you want to go right to the edge, are also now going right to the edge of the document, just like our bus.

And you’re done! Don’t forget to save your .psd (so you have aworking file), then save the file again as a Photoshop EPS (this is what we need for printing). When you’re ready to place your order, upload the EPS file when prompted. If you have two files, one for the front and one for the back, don’t forget to zip them together.

